Fraport Besucherzentrum
Fraport Besucherzentrum
Fraport Besucherzentrum
Fraport Besucherzentrum
Fraport Besucherzentrum
Experience and interface design for the airport visitor centre in Frankfurt.
Experience and interface design for the airport visitor centre in Frankfurt.
Experience and interface design for the airport visitor centre in Frankfurt.
Experience and interface design for the airport visitor centre in Frankfurt.
Experience and interface design for the airport visitor centre in Frankfurt.
Context
Context
Besucherzentrum is a visitor centre inside the Frankfurt airport with exhibits aiming to showcase the airport. Our mission was to design those exhibits.
Besucherzentrum is a visitor centre inside the Frankfurt airport with exhibits aiming to showcase the airport. Our mission was to design those exhibits.
Besucherzentrum is a visitor centre inside the Frankfurt airport with exhibits aiming to showcase the airport. Our mission was to design those exhibits.
Besucherzentrum is a visitor centre inside the Frankfurt airport with exhibits aiming to showcase the airport. Our mission was to design those exhibits.
My role
My role
Designing the interface of several media installations two of which were : the “Smart Windows” and the “Marshaller’s game”.
Designing the interface of several media installations two of which were : the “Smart Windows” and the “Marshaller’s game”.
Designing the interface of several media installations two of which were : the “Smart Windows” and the “Marshaller’s game”.
Designing the interface of several media installations two of which were : the “Smart Windows” and the “Marshaller’s game”.
Company
Company
ART + COM
ART + COM
ART + COM
Client
Client
Fraport
Frankfurt, Germany
Fraport
Frankfurt, Germany
Fraport
Frankfurt, Germany
Year
Year
2020
2020
2020
Fields
Fields
Fields
interface, exhibit
interface, exhibit
interface, exhibit
Smart Windows
Smart Windows
Smart Windows
Smart Windows
Wonders of seasons
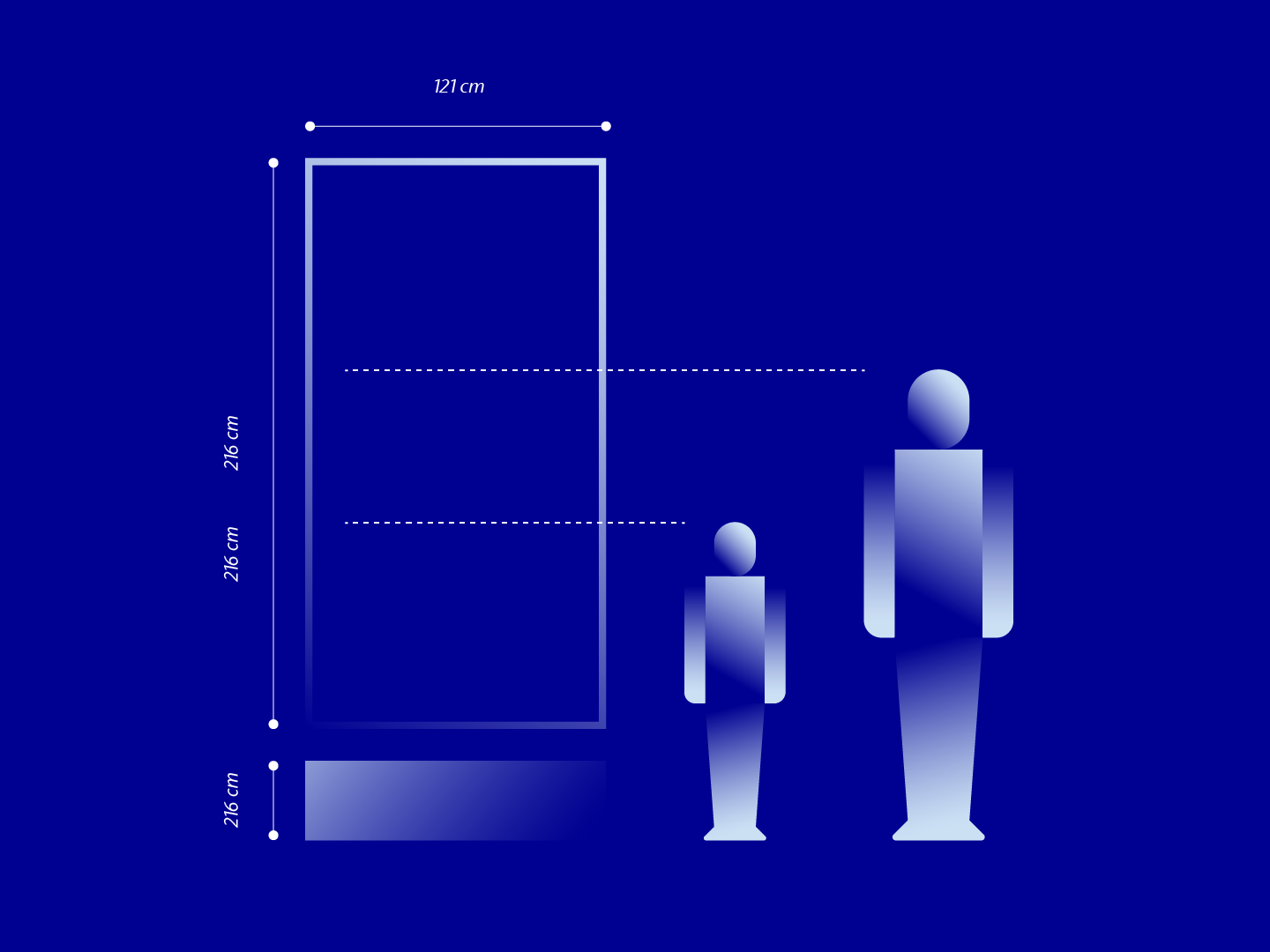
The goal was to create an interface with AR content displayed on the whole height of the 2m large window.
The goal was to create an interface with AR content displayed on the whole height of the 2m large window.
The main challenge was to think how the interface would be usable for a grown adult but for a small child as well.
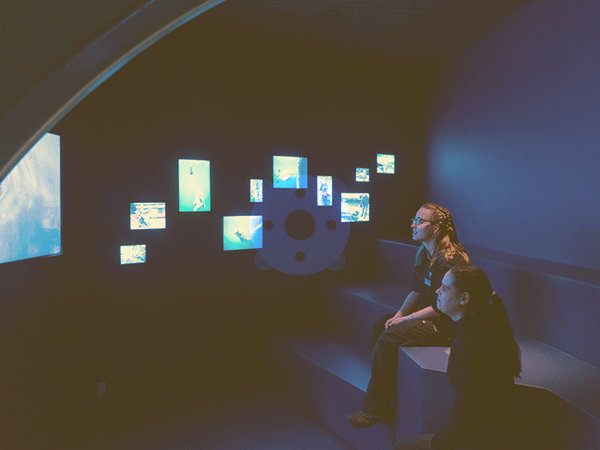
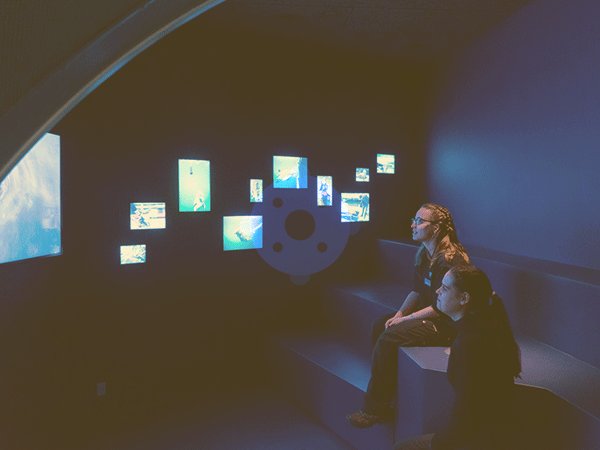
The installation
The installation
The installation
The installation
The installation
The main challenge was to think how the interface would be usable for a grown adult but for a small child as well.
The main challenge was to think how the interface would be usable for a grown adult but for a small child as well.
The main challenge was to think how the interface would be usable for a grown adult but for a small child as well.
I had to find a way to display data and interesting facts about the seabed for each season while making the user feel like a true little marine researcher.

Main interactions
Main interactions
Main interactions
Main interactions
Main interactions
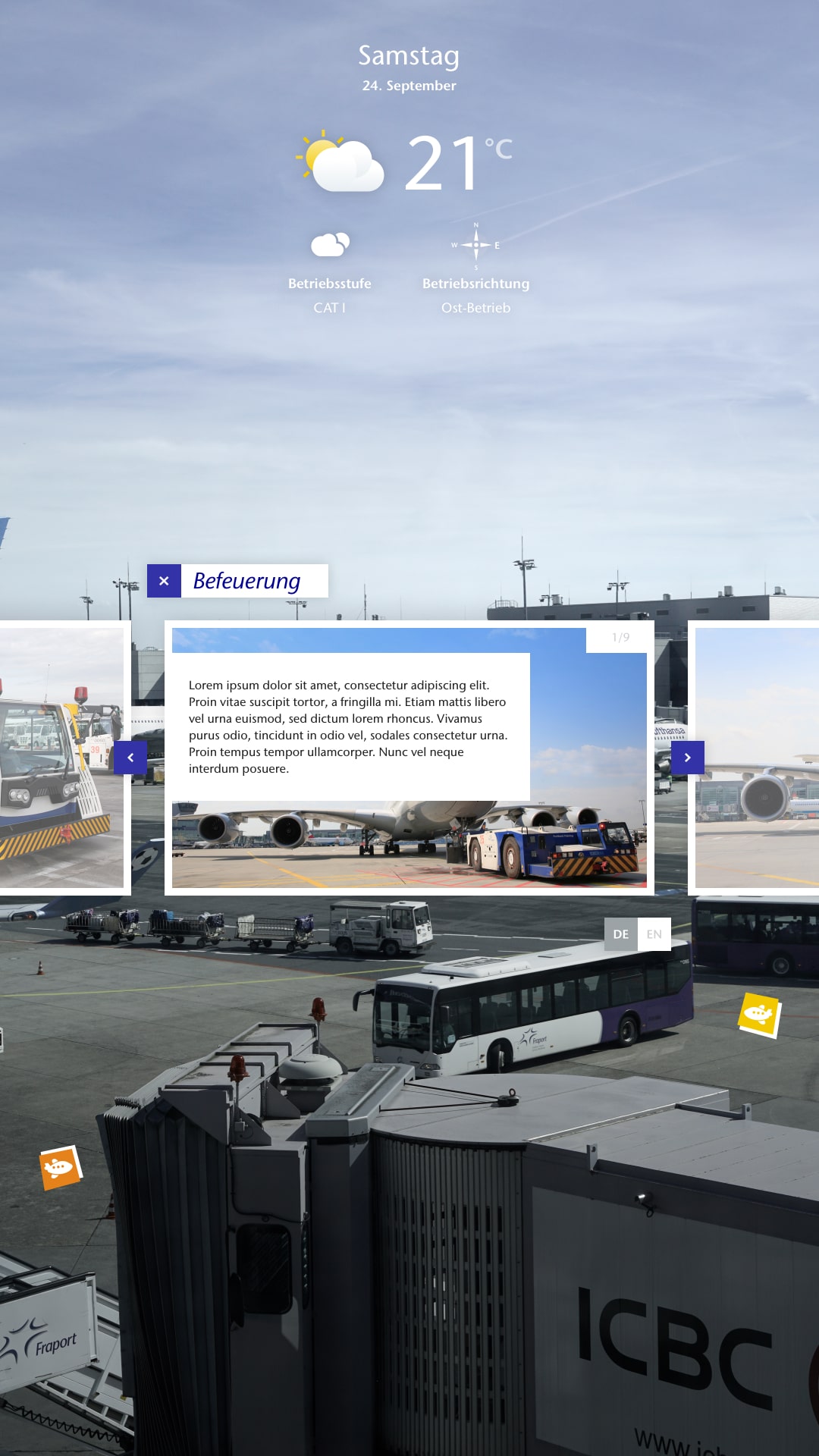
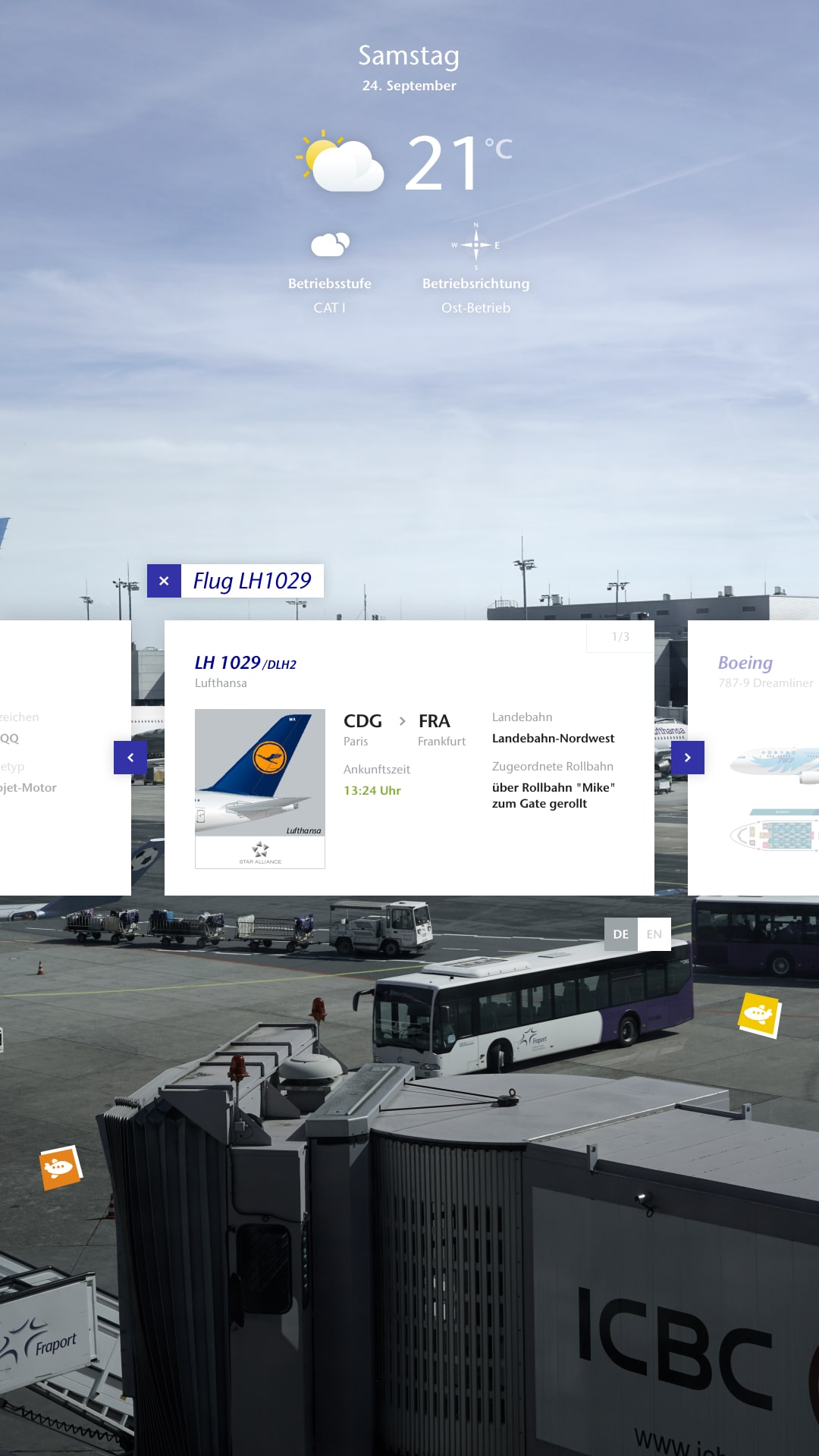
This AR window displays various information about the view through points of interests that can be expanded and browsed anytime.
This AR window displays various information about the view through points of interests that can be expanded and browsed anytime.
This AR window displays various information about the view through points of interests that can be expanded and browsed anytime.



Mix & Match
Mix & Match
Mix & Match
Mix & Match
Mix & Match
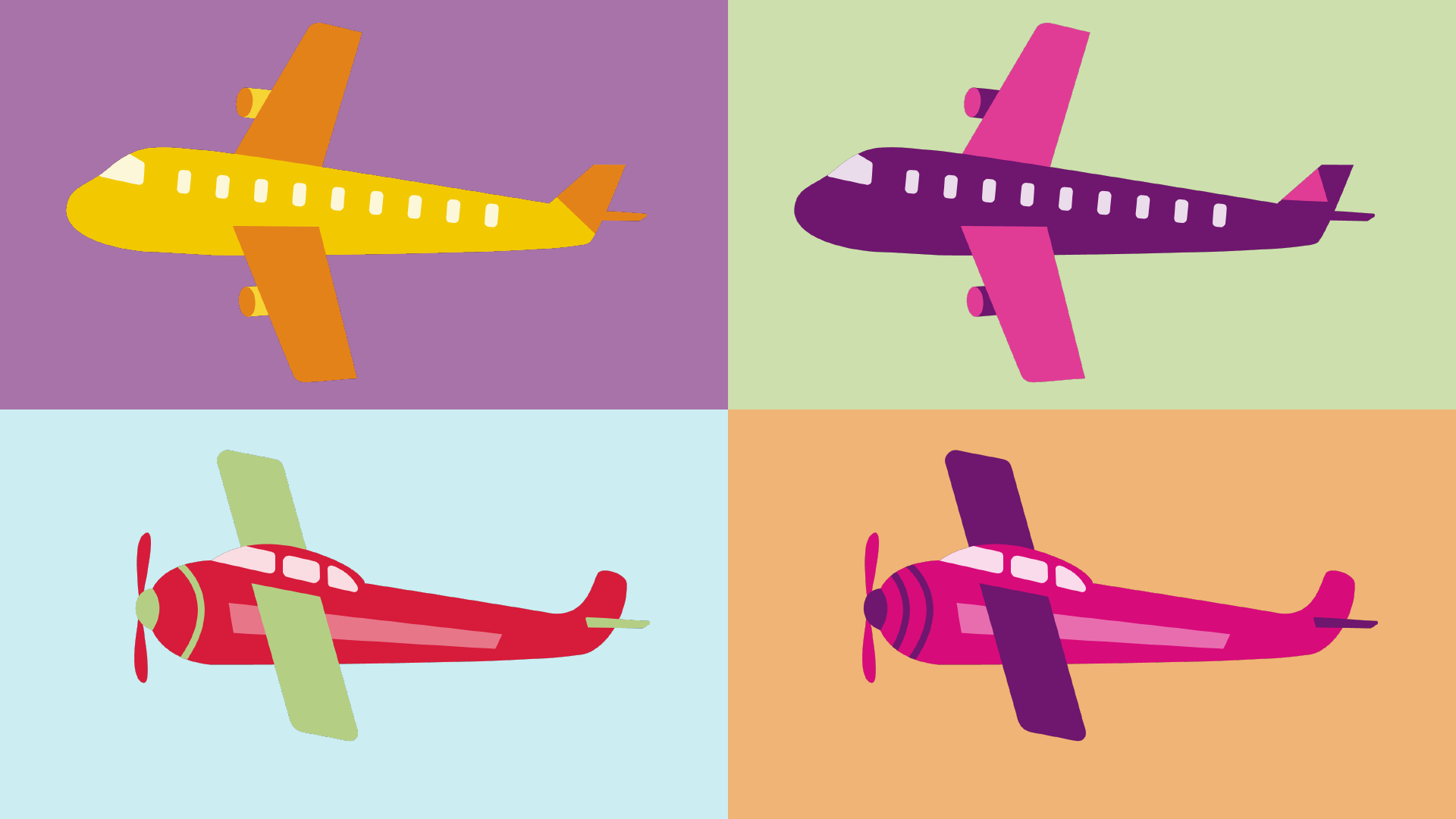
For the younger visitors a special Mix & Match game can be opened up during the same time the parent is viewing the upper part. The creation then flies from screen to screen.
For the younger visitors a special Mix & Match game can be opened up during the same time the parent is viewing the upper part. The creation then flies from screen to screen.
For the younger visitors a special Mix & Match game can be opened up during the same time the parent is viewing the upper part. The creation then flies from screen to screen.
For the younger visitors a special Mix & Match game can be opened up during the same time the parent is viewing the upper part. The creation then flies from screen to screen.


Marshaller’s Game
Marshaller’s Game
Marshaller’s Game
Marshaller’s Game
Marshaller’s Game
This exhibit is a game aiming to teach the visitor how a marshaller guides an arriving plane through an immersive screen wall.
This exhibit is a game aiming to teach the visitor how a marshaller guides an arriving plane through an immersive screen wall.
This exhibit is a game aiming to teach the visitor how a marshaller guides an arriving plane through an immersive screen wall.
The installation
The installation
The installation
The installation
The installation
The visitor stands in front of a 9 screen wall, reproducing the marshaller’s gestures with real time tracked wands.
The visitor stands in front of a 9 screen wall, reproducing the marshaller’s gestures with real time tracked wands.
The visitor stands in front of a 9 screen wall, reproducing the marshaller’s gestures with real time tracked wands.
The visitor stands in front of a 9 screen wall, reproducing the marshaller’s gestures with real time tracked wands.

Immersive screens
Immersive screens
Immersive screens
Immersive screens
Immersive screens
Creating a feeling of immersion while maintaining a game logic was the key to create a fluid experience.
Creating a feeling of immersion while maintaining a game logic was the key to create a fluid experience.
Creating a feeling of immersion while maintaining a game logic was the key to create a fluid experience.
Creating a feeling of immersion while maintaining a game logic was the key to create a fluid experience.
Gestures
Icons
Icons
Icons
Icons
The elements had to be designed and animated so that they would to guide the player while remaining subtle.
The elements had to be designed and animated so that they would to guide the player while remaining subtle.
The elements had to be designed and animated so that they would to guide the player while remaining subtle.
The elements had to be designed and animated so that they would to guide the player while remaining subtle.
The elements had to be designed and animated so that they would to guide the player while remaining subtle.




See also:

Fjord&BæltInterface design for two exhibits of an underwater research center in the Baltic sea.

Qatar National MuseumConcept phase for an interactive installation about the culture of Qatari movement.

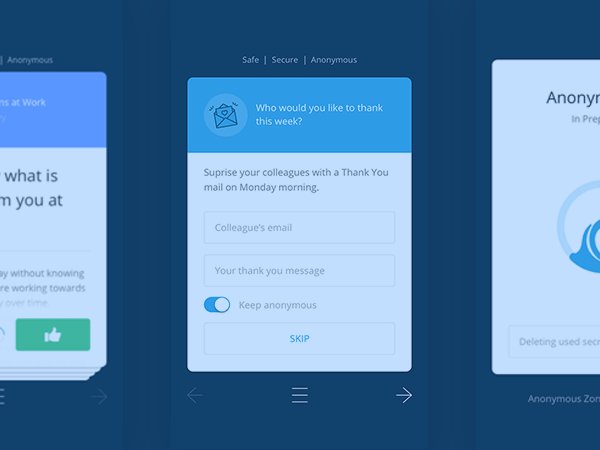
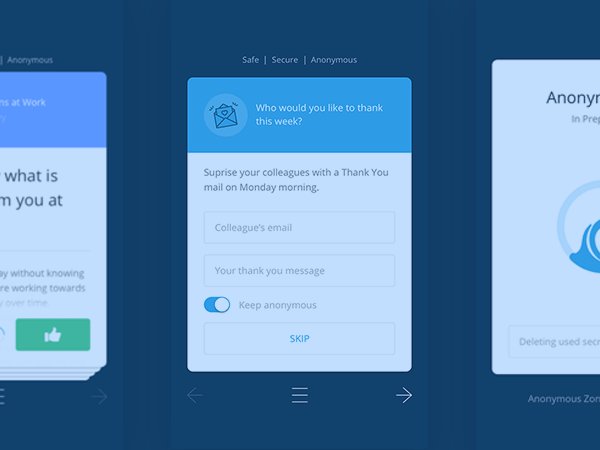
TeambayInterface design for an online company culture tool.

LanternGraduation project. An app and a nightlight reacting to bedtime stories.

Personal ProjectsSmall projects and experiments I enjoyed working on.